Si eres diseñador gráfico o te dedicas a algo parecido, muy probablemente tendrás que trabajar mucho con tipografías.
Probablemente habrás visto una tipografía atractiva en una página web o en una imagen, pero no tienes ni idea de cuál es el nombre de dicha tipografía.
Dada la gran cantidad de tipografías que existen, es normal que haya ciertas fuentes cuyos nombres desconozcas. Pues, ¡te tenemos la solución!
Independientemente de que la tipografía que quieras identificar se encuentre en una imagen o se encuentre como texto en un sitio web, te recomendaremos algunas herramientas para que puedas conocer de alguna tipografía en específico.
Dado a que existen herramientas que te permiten identificar fuentes en una imagen y para identificarlas directamente de un texto en un sitio web por separado, vamos a recomendarte una herramienta para cada caso.
Herramienta para identificar una tipografía de una imagen: Whatfontis.com
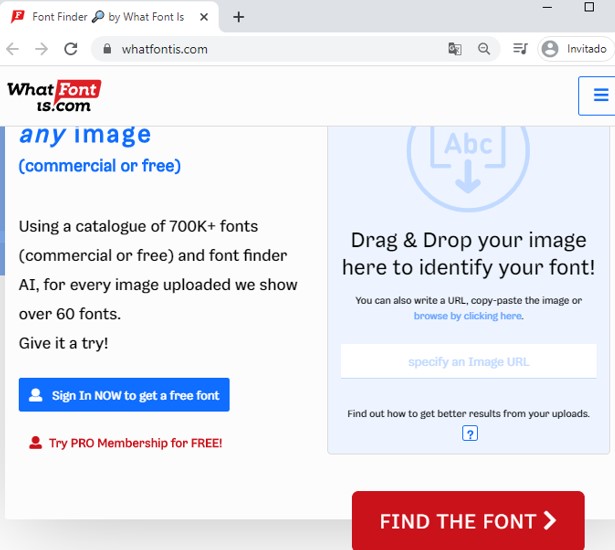
Esta página web es una herramienta popular para identificar tipografías de una imagen. Para usarla, primero ve a la dirección https://www.whatfontis.com/.

Ahora, debes subir una imagen para poder identificar la tipografía usada.
Tienes dos opciones: o indicar la URL de la imagen, o subirla directamente desde tu ordenador.
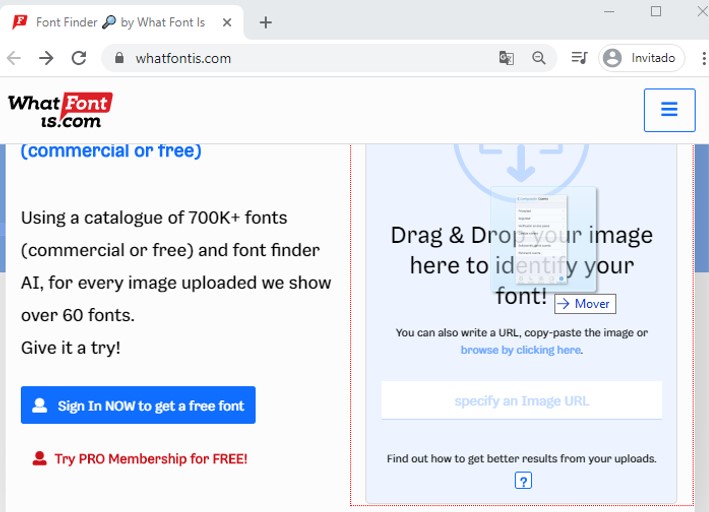
En nuestro caso, vamos a subirla desde nuestro ordenador. Para ello, vamos a tomar la imagen con la fuente deseada, y la arrastramos encima de donde dice “Drag & Drop your image”.

Tienes que esperar un rato mientras se procesa la imagen.
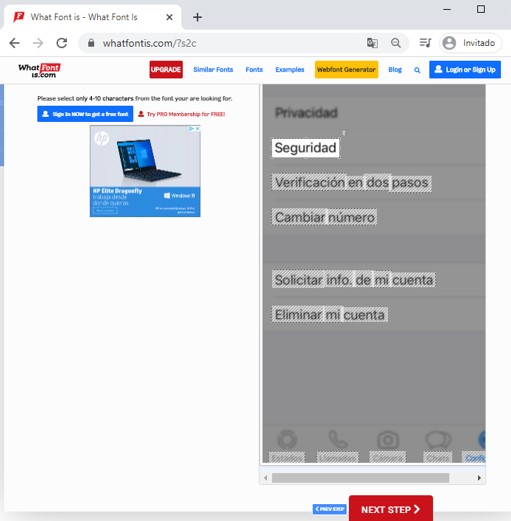
Una vez que se haya terminado de procesar, tienes dos opciones. O puedes seleccionar las palabras que ya el sitio web seleccionó por ti, o puedes manualmente dibujar el area con la tipografía que desees identificar.
En nuestro caso, escogeremos una de las palabras seleccionadas por la inteligencia artificial de la página web. Luego, clica en “Next Step”.

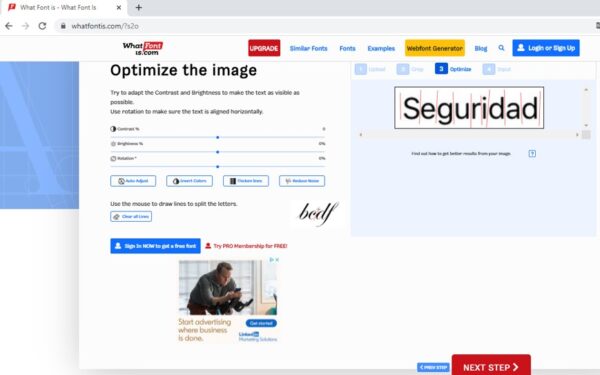
Ahora, te saldrá una página que te permitirá modificar la imagen para que el texto se vea de manera aún más clara y nítida. De esta forma, a la inteligencia artificial de la página le será mucho más fácil identificar de manera precisa el nombre de la fuente.
Te recomendamos que dejes la mayoría de las opciones sin modificar.
La única modificación que te sugerimos que hagas es separar cada letra con líneas. Para ello, mueve el cursor del ratón por encima del texto, y dibuja líneas para separar cada letra.
Esto lo logras clicando y dejando presionado el botón izquierdo del ratón para empezar a dibujar la línea, y soltando el botón para terminar de dibujar la línea.
Repite este procedimiento hasta que termines de separar cada letra del texto deseado. Cuando termines, clica en “Next Step”.

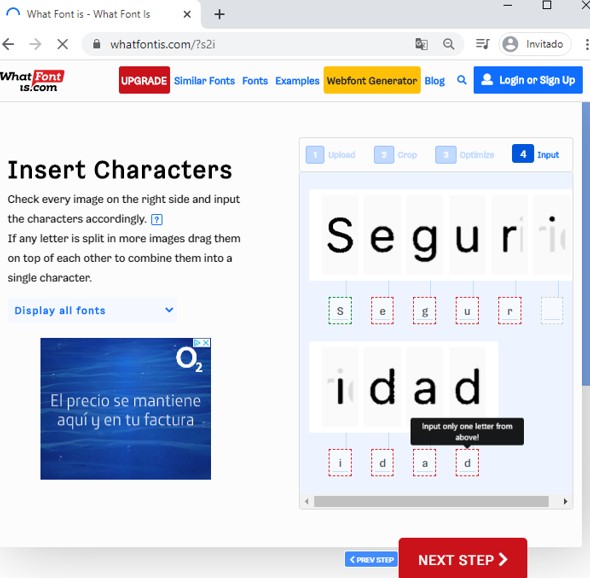
Ahora, te saldrá una página pidiendo que teclees las letras o caracteres correspondientes a las imágenes que te aparecen de cada letra.
Ten cuidado con la letra “i”, ya que normalmente te aparece dos veces seguidas: uno para el punto de la i, y otro para la línea de la i. Sin embargo, si tecleas dos veces la “i”, el sitio web va a pensar que esa palabra tiene dos letras “i” pegadas una al lado de la otra, cuando en realidad no sea así.
Esto podría generar confusión a la aplicación web y te podría dar una fuente equivocada. Por ello, solo teclea una sola vez la i si el texto que seleccionaste contiene dicha letra. Cuando termines de teclear cada letra en la imagen que le corresponde, clica en “Next Step”.

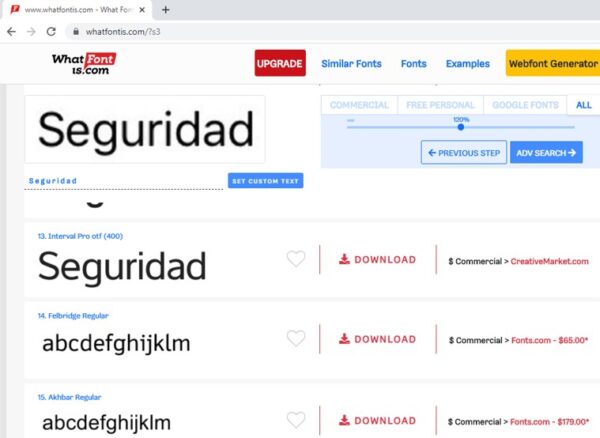
Y con eso, ya la web app te identificará la tipografía. Te pondrá una lista de todos los posibles nombres de esta fuente.

Herramienta para identificar una tipografía del texto de un sitio web: WhatFont
Si la tipografía que quieres no está en una imagen, sino que ya está directamente como texto en un sitio web, te recomendamos que uses la extensión WhatFont de Google Chrome.
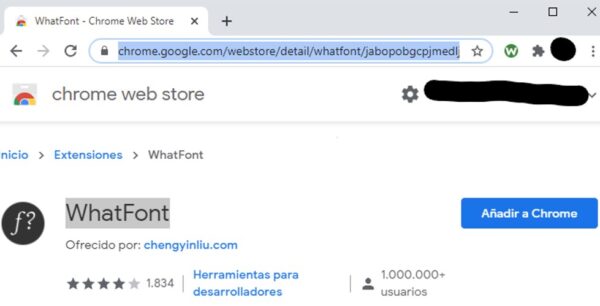
Para instalarla, abre Google Chrome, ve a https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=ES, y clica en añadir a Chrome.

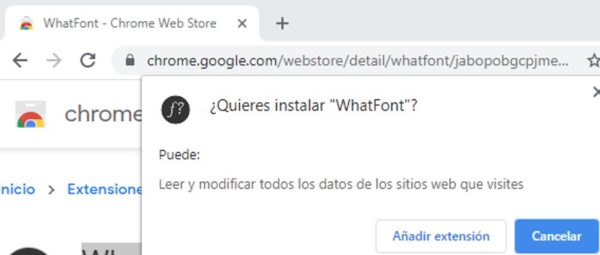
Clica “añadir extensión” en la ventana que te aparece.

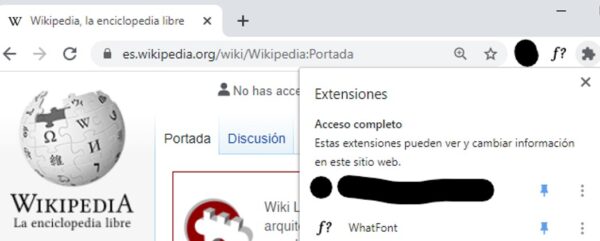
Ahora, para poder usar la extensión, tenemos que fijarla. Para ello, clica en el icono de la pieza de puzle en la parte superior derecha de Google Chrome. Luego, clica en el símbolo de la tachuela a la derecha de la palabra “WhatFont”. Cuando cambie a azul, la extensión de WhatFont estará lista para ser usada.

Ahora, clica en el icono de WhatFont, es decir, en el icono de la f con el símbolo de interrogación en la esquina superior derecha del navegador web.
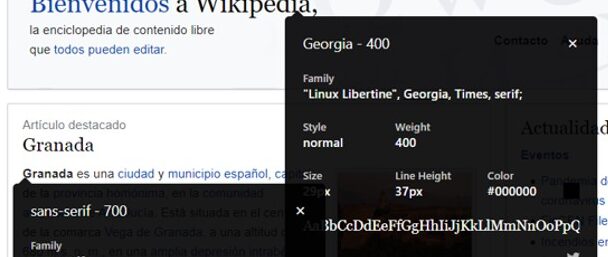
Pon el cursor encima de la tipografía que quieras identificar, y te aparecerá el nombre de dicha tipografía.
Además, si clicas en cualquier texto, te saldrá un pequeño recuadro con el nombre de la fuente y con información detallada, como lo son el peso, el color, la familia de la tipografía, entre otros detalles.

En conclusión, si quieres identificar una tipografía de una imagen, usa whatfontis.com, mientras que, si quieres identificar una tipografía directamente de un texto de un sitio web, usa la extensión WhatFont de Google Chrome.
Y cuando la sepas…te puedes ir a Dafont y descargarla!
Esperamos que este artículo te haya sido de ayuda y de que puedas identificar todas las tipografías que te llamen la atención en internet.
