¿Alguna vez te has molestado porque intentas meterte en una página web, pero se tarda demasiado en cargarse?
Pues, es por esta razón por la que se ha creado un formato para páginas web llamado AMP. El objetivo de este formato es hacer que los sitios web se carguen lo más rápido posible en tu móvil.
Sin embargo, hay muchas personas a las que les gustaría que las páginas web se les cargara de forma rápida en sus ordenadores, no sólo en sus móviles. Pues, resulta que existe una herramienta que te permite hacer precisamente esto.
En este artículo, aprenderás lo que son las páginas AMP, cómo funcionan, cómo saber si existe una versión AMP de una página, y cómo abrir este tipo de páginas en tu ordenador de escritorio.
¿Qué son las páginas AMP?
Las páginas AMP son páginas web con un formato que les permite cargarse rápidamente en móviles. Para lograr esto, las páginas AMP usan una versión simplificada del código que normalmente usan las páginas web.
Sin embargo, esto tiene como consecuencia que estás páginas tienen menos funcionalidades y son menos interactivas que las páginas web normales.
AMP es una abreviación cuyo significado es “Accelerated Mobile Pages” o “Páginas para móviles aceleradas”.
El formato AMP fue creado por Google en el 2015. Es un formato de código abierto y gratuito. Por lo tanto, si eres programador y deseas hacer páginas AMP, podrás hacerlo sin tener que pagar nada.
Si eres un desarrollador y deseas usar el formato AMP, aquí tienes el enlace al repositorio oficial de GitHub de AMP: https://github.com/ampproject
Entre algunos ejemplos de sitios web que usan AMP están:
- The Washington Post: https://www.washingtonpost.com/
- CNBC: https://www.cnbc.com/
- El sitio web oficial de AMP: https://amp.dev/

¿Cómo funcionan las páginas AMP?
Cómo te habíamos mencionado brevemente, las páginas AMP tienen una versión simplificada del código que usan las páginas web normales.
En términos más técnicos, las páginas AMP usan menos código HTML, CSS y JavaScript que las páginas web promedio. Por lo tanto, las páginas AMP se ven más simples y son menos interactivas que la típica página web para ordenadores.
Es más, inicialmente el formato AMP ni siquiera te permitía agregar código JavaScript. Como JavaScript es lo que permite agregar funciones interactivas a un sitio web, los primeros sitios web con AMP no eran muy interactivos.
Afortunadamente, ya hoy en día puedes usar JavaScript en las páginas AMP. No obstante, solo puedes escribir una cantidad limitada de código JavaScript. Solo puedes escribir hasta 150 KB de código JavaScript si usas el formato AMP.
Sin embargo, aunque las páginas AMP ya tienen algo de código JavaScript, siguen siendo páginas con muy pocas funciones interactivas. En consecuencia, es recomendado sólo usar el formato AMP para sitios web simples, como los de noticias.
Debido a que las páginas de noticias no necesitan de funciones complejas ni de mucha interactividad, este tipo de páginas son perfectas para usar el formato AMP.
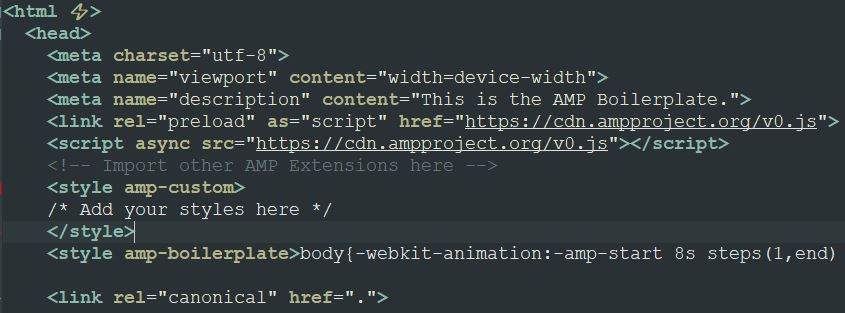
Lo primero que necesita una página AMP es usar el símbolo “⚡” o el atributo “amp” dentro de su primera etiqueta “<html>” dentro de su código HTML. Es decir, la primera etiqueta <html> de una página AMP debe verse así:
<html ⚡>
o así:
<html amp>
Lo siguiente que necesita una página AMP es un enlace a la biblioteca de JavaScript del formato AMP. Esta biblioteca se encuentra en un CDN.
Para agregar el enlace al CDN con esta biblioteca, las páginas AMP tienen la siguiente línea de código dentro de las etiquetas “<head>” de la página:
<script async src=»https://cdn.ampproject.org/v0.js»></script>
Por último, el trozo de código final que toda página AMP necesita para poder funcionar es una etiqueta con un enlace que indica que, si el HTML de la versión AMP no se puede cargar, que se cargue la versión sin AMP de HTML.
Este trozo de código se escribe de la siguiente manera:
<link rel=»canonical» href=»$SOME_URL»>

Pues, todo ese código es lo mínimo que debe tener una página para que pueda usar el formato AMP.
Ahora que ya sabemos cómo funcionan las páginas AMP, vamos a ver unos métodos para verificar si una página usa el formato AMP.
Cómo verificar si una página usa AMP
Antes de poder cargar páginas rápidamente en tu ordenador de escritorio usando el formato AMP, primero sería bueno saber cuáles sitios web soportan dicho formato.
1) Desde el sitio web de Website Planet:
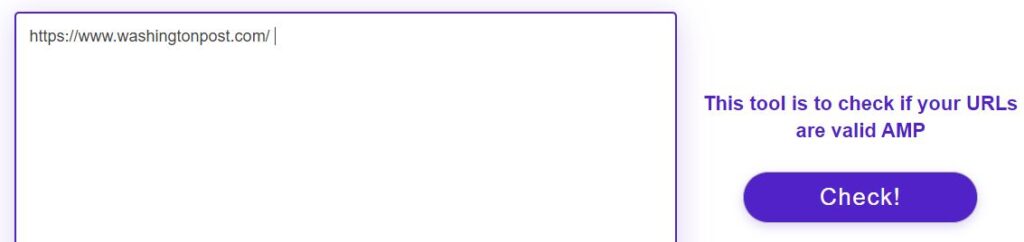
La manera más fácil de averiguar si un sitio web está disponible en formato AMP es visitando esta página web: https://www.websiteplanet.com/webtools/amp-validator/

En esa página, puedes insertar una página web, y te dirá si esa página usa el formato AMP. Puedes insertar hasta 10 enlaces al mismo tiempo para verificar si esas páginas son páginas AMP.
![]()
2) Entrando a una página desde Google en tu móvil
El segundo método para verificar si un sitio web es AMP es buscando ese sitio web desde Google en tu móvil. Esta es la forma tradicional de abrir páginas AMP, ya que recordemos que el formato AMP fue hecho principalmente para móviles.
Para usar este método, te recomendamos que primero tengas instalado el navegador de Google Chrome en tu móvil.
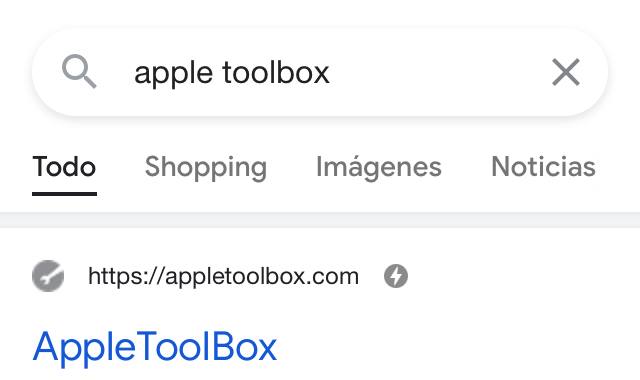
Luego, desde el Chrome, vete a Google, y escribe el nombre de un sitio web al que quieras entrar. Por ejemplo, nosotros vamos a buscar “apple toolbox” en Google para buscar el sitio web de AppleToolBox.
Podemos observar que el primer resultado de Google nos muestra el enlace al sitio de AppleToolBox. Ahora, si te fijas, verás que hay un icono de un rayo dentro de un círculo gris a la derecha del enlace a AppleToolBox.

Ese icono del rayo es lo que nos indica que una página usa el formato AMP.
Por lo tanto, si quieres otra forma de verificar que un sitio web use el formato AMP, simplemente búscalo en Google desde Chrome en tu móvil, y verifica si tiene el icono del rayo.
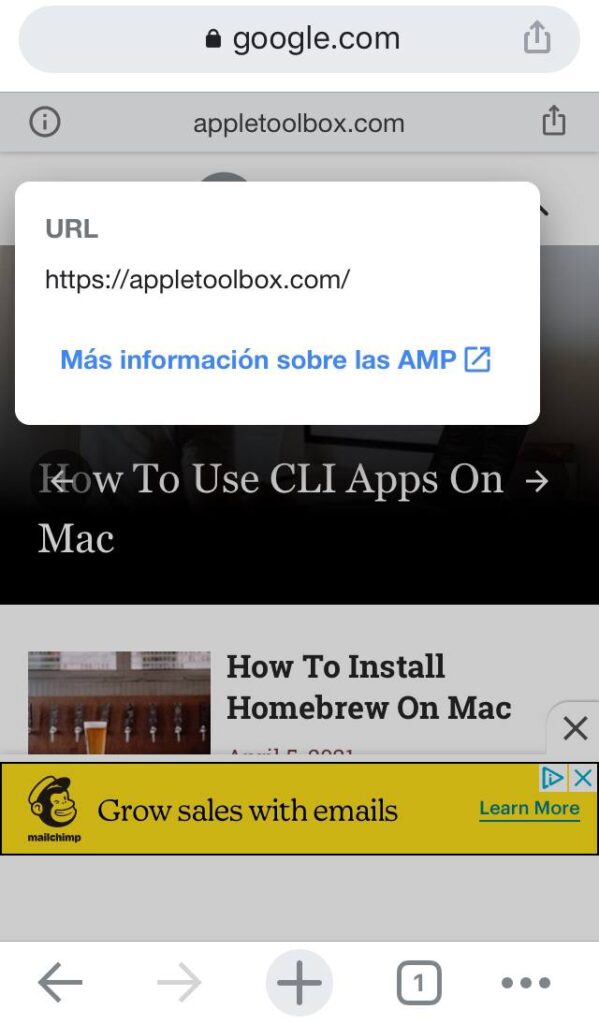
Ahora, intentemos meternos en la página de AppleToolBox desde el móvil y desde nuestro ordenador.

Como se observa, la versión de móvil nos cargó de manera más rápida en nuestro móvil que en nuestro ordenador. Además, el sitio web se ve mucho más simple en nuestro móvil que en el ordenador.

Esto se debe a que la versión AMP de AppleToolBox se cargó en nuestro móvil, pero no en nuestro ordenador.
Esta es una de las desventajas del formato AMP: que normalmente solo se carga en móviles, pero no en ordenadores. Por lo tanto, normalmente, no podemos disfrutar de las rápidas velocidades de carga de una página AMP en nuestro ordenador.
Sin embargo, hay una solución a este problema. Ahora que ya sabemos comprobar si hay una versión AMP de nuestros sitios web favoritos, vamos a intentar cargar la versión AMP en nuestros ordenadores.
Así, podremos cargar rápidamente algunas de nuestras páginas web preferidas en nuestro ordenador.
3) Mirando el código fuente
Si te defiendes un poco con el html, tan sólo debes inspeccionar el código fuente del sitio web a comprobar. Buscamos la etiqueta dentro de la sección <head></head>:
<link rel=»amphtml» href=»https://version-amp-web-en-cuestion…..
Si está presente, en el atributo ahref veremos la url de la versión AMP.
Cómo cargar una página con AMP en tu ordenador de escritorio
Existe una extensión de Google Chrome que te permite visualizar páginas en formato AMP en tu ordenador. Esta extensión es llamada el AMP Browser Extension.
Puedes descargar el AMP Browser Extension desde aquí: https://chrome.google.com/webstore/detail/amp-browser-extension/mccnchmofleakpdohkmljohfckgpdehb?hl=en

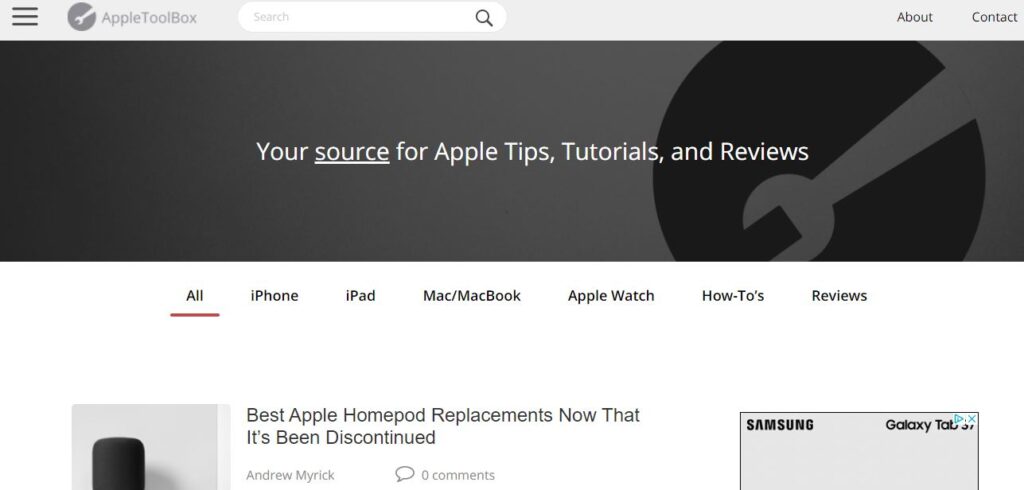
Una vez que lo descargues y lo instales, entra a un sitio web AMP desde tu ordenador usando el Google Chrome. Por ejemplo, en nuestro caso, volveremos al sitio web de AppleToolBox, el cual se encuentra aquí: https://appletoolbox.com
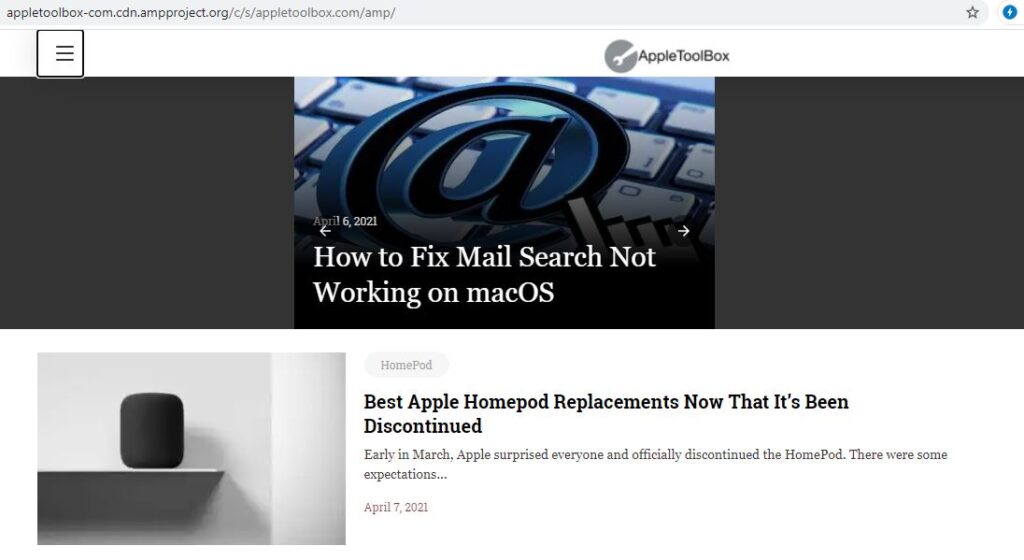
Como se observa, en lugar de cargarnos la versión normal de AppleToolBox, se nos cargó una versión simplificada de la página. Esta es la versión AMP de este sitio web.

Entre otras cosas que nos indican de que hemos entrado a la versión AMP de una página en nuestro ordenador, están el color del icono del AMP Browser Extension, y el formato de la URL del sitio web en el que entramos.
Si observas el icono del AMP Browser Extension cuando entramos al sitio de AppleToolBox, notaremos que el círculo del icono está de color azul con un rayo blanco.
![]()
Sin embargo, si abrimos cualquier pestaña y vemos este icono, notaremos que el círculo es de color gris claro, y el rayo es de color gris oscuro.
![]()
Si el icono del AMP Browser Extension está de color azul, esto indica que se nos ha abierto la versión AMP de una página web.
Ahora, veamos la URL de la versión simplificada página de AppleToolBox en nuestro ordenador. Notaremos que la URL, en lugar de ser https://appletoolbox.com , es https://appletoolbox-com.cdn.ampproject.org/c/s/appletoolbox.com/amp/ .
![]()
La terminación “cdn.ampproject” de esa URL nos indica que estamos cargando la versión AMP de este sitio web. El “ampproject” de la dirección es lo que nos indica que estamos usando AMP.
Por lo tanto, hemos podido cargar exitosamente la versión AMP de un sitio web desde nuestro ordenador.
Conclusión
Ya hemos llegado al final de este artículo sobre las páginas AMP. Hemos aprendido lo que es el formato AMP, cómo funcionan las páginas en este formato, cómo verificar si una página es AMP, y de cómo visualizarlas en nuestro ordenador.
Las páginas AMP son páginas web optimizadas para móviles que se cargan mucho más rápido que las páginas normales, pero con la desventaja de que son visualmente más simples y menos interactivas.
Para que una página web pueda usar el formato AMP, el desarrollador de la página necesita modificar el código HTML de la página para agregar unos atributos y unos enlaces específicos.
Para verificar si un sitio web está disponible en formato AMP, hay dos métodos. El primer método consiste en colocar el enlace a esa página en este sitio web: https://www.websiteplanet.com/webtools/amp-validator/ .
El segundo método consiste en buscar un sitio web desde Google en Chrome desde tu móvil, y ver si tiene el icono de un rayo.
Finalmente, para poder entrar en páginas en formato AMP desde tu ordenador, usa la extensión “AMP Browser Extension” de Google Chrome.
Si te gustó este artículo, ¡déjanoslo saber en los comentarios! ¡Y no te olvides de compartir nuestro artículo en tus redes sociales!